Open pgAdmin
Right click on Databases -> new database ->
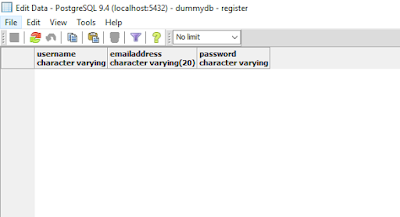
Enter database name (dummydb)
Right click on Tables -> new table -> Enter
table name (register)
Right click on table name -> new column -> Enter
column name (username, emailaddress, password)
Open Eclipse Framework
1 Start new project
File-> New-> Dynamic Web Project -> Give
Project Name
2 Download postgresql jdbc jar file
then go to configure build path -> Add External Jars -> select the above downloaded jar -> submit
then go to configure build path -> Add External Jars -> select the above downloaded jar -> submit
3 Copy the jar file and paste it in projectname
-> WebContent -> WEB-INF -> lib
4 Then click on Refresh
5 We need
to create Register.jsp, Login.jsp and Welcome.jsp
File -> New -> JSP File
6 After that, create DatabaseConnection.java, InsertIntoDB.java,
menulogin.java, menuregister.java, RetrieveFromDB.java
File -> New -> Class
STEP 1 Register.jsp CODE
<%@ page language="java"
contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML
4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link
href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css"
rel="stylesheet" id="bootstrap-css">
<script
src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
<script
src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!-- Required meta tags -->
<meta
charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Fonts -->
<link rel="dns-prefetch"
href="https://fonts.gstatic.com">
<link
href="https://fonts.googleapis.com/css?family=Raleway:300,400,600"
rel="stylesheet" type="text/css">
<link rel="icon"
href="Favicon.png">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<title> Registration
Form</title>
<style>
.danger {
background-color: #ffdddd;
border-left: 6px solid #f44336;
}
</style>
<style>
#form label{float:left; width:140px;}
#error_msg{color:red;
font-weight:bold;}
</style>
</head>
<body>
<nav class="navbar navbar-expand-lg
navbar-laravel" style="background-color:#FFFFFF">
<div
class="container">
<a class="navbar-brand"
href="#" style="color:white">Registration Form</a>
<button
class="navbar-toggler" type="button"
data-toggle="collapse"
data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span
class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse"
id="navbarSupportedContent">
<ul
class="navbar-nav ml-auto">
<form
name="my-form-3" action="./menulogin"
method="post">
<li
class="nav-item">
<button type="submit" name="login"
class="btn"
style="background-color:#FFFFFF;color:#0000FF">
<b> Login</b>
</button>
</li></form>
<form name="my-form-4" action="./menuregister"
method="post">
<li
class="nav-item">
<button type="submit" name="register"
class="btn"
style="background-color:#FFFFFF;color:#0000FF">
<b> Register</b>
</button>
</li></form>
</ul>
</div>
</div>
</nav>
<main class="my-form">
<div
class="cotainer">
<div class="row
justify-content-center">
<div
class="col-md-8">
<div class="card">
<div class="card-header"
style="background-color:#0000FF;color:#FFFFFF;"><b>Register</b></div>
<div class="card-body">
<form
name="my-form" onsubmit="return validform()"
action="./InsertIntoDB" method="post">
<div
class="form-group row">
<label for="username" class="col-md-4 col-form-label text-md-right"><b>User
Name</b></label>
<div class="col-md-6">
<input type="text" id="username"
class="form-control" name="username" placeholder="User
Name" pattern="(?=).{5,20}"required>
</div>
</div>
<div
class="form-group row">
<label for="emailaddress" class="col-md-4 col-form-label
text-md-right"><b>E-Mail Address</b></label>
<div class="col-md-6">
<input type="text" id="emailaddress"
class="form-control" name="emailaddress"
data-error="Email Address is Invalid" placeholder="Email
Address" required>
</div>
</div>
<div
class="form-group row">
<label for="password" class="col-md-4 col-form-label
text-md-right"> <b>Password</b></label>
<div class="col-md-6">
<input type="password" id="password"
class="form-control" name="password" placeholder="Password"
pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,15}" required>
</div>
</div>
<div
class="form-group row">
<label for="confirm_password" class="col-md-4 col-form-label
text-md-right"><b> Confirm Password</b></label>
<div class="col-md-6">
<input type="password"
id="confirm_password" class="form-control"
name="confirm_password" placeholder="Confirm Password"
required>
</div>
</div>
<div class="col-md-6 offset-md-4">
<button type="submit" class="btn"
style="background-color:#0000FF;color:#FFFFFF;" >
<b> Register</b>
</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</main>
</body>
</html>
STEP 2 Login.java
CODE
<%@
page language="java" contentType="text/html;
charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML
4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<link
href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css"
rel="stylesheet" id="bootstrap-css">
<script
src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
<script
src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script
src="/WEB-INF/validation/jlogin.js"></script>
<script
src="/WEB-INF/css/clogin.css"></script>
<!--
Required meta tags -->
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!--
Fonts -->
<link rel="dns-prefetch"
href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css?family=Raleway:300,400,600"
rel="stylesheet" type="text/css">
<!--
Bootstrap CSS -->
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<title>
Login Form</title>
</head>
<body>
<nav class="navbar
navbar-expand-lg navbar-laravel"
style="background-color:#FFFFFF">
<div class="container">
<a class="navbar-brand"
href="#" style="color:white"> Login Form</a>
<button
class="navbar-toggler" type="button" data-toggle="collapse"
data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle
navigation">
<span
class="navbar-toggler-icon"></span>
</button>
<div class="collapse
navbar-collapse" id="navbarSupportedContent">
<ul
class="navbar-nav ml-auto">
<form name="my-form-3" action="./menulogin" method="post">
<li
class="nav-item">
<button type="submit" name="login" class="btn"
style="background-color:#FFFFFF;color:#0000FF">
<b>
Login</b>
</button>
</li></form>
<form name="my-form-4" action="./menuregister" method="post">
<li
class="nav-item">
<button type="submit" name="register"
class="btn" style="background-color:#FFFFFF;color:#0000FF">
<b>
Register</b>
</button>
</li></form>
</ul>
</div>
</div>
</nav>
<main class="my-form">
<div class="container">
<div
class="row justify-content-center">
<div
class="col-md-8">
<div class="card">
<div class="card-header"
style="background-color:#0000FF;color:#FFFFFF;"><b>Login</b></div>
<div class="card-body">
<form class="needs-validation" name="my-form" action="./RetrieveFromDB"
method="post">
<div class="form-group
row">
<label for="emailaddress"
class="col-md-4 col-form-label text-md-right"><b>E-Mail
Address</b></label>
<div class="col-md-6">
<input
type="text" id="emailaddress" class="form-control"
name="emailaddress" placeholder="Email
Address" required>
</div>
</div>
<div class="form-group
row">
<label for="password"
class="col-md-4 col-form-label text-md-right"> <b>Password</b></label>
<div class="col-md-6">
<input
type="password" id="d_pass" class="form-control"
name="password" placeholder="Password" required>
</div>
</div>
<div class="col-md-6
offset-md-4">
<button
type="submit" class="btn" style="background-color:#0000FF;color:#FFFFFF;"
>
<b>Login</b>
</button>
</div>
<span style = "color:red;">
${errMsg}</span>
</form>
</div>
</div>
</div>
</div>
</div>
</main>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</body>
</html>
STEP 3 Welcome.java
CODE
<%@ page language="java" contentType="text/html;
charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML
4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<h1>Welcome </h1>
</body>
</html>
STEP 4 DatabaseConnection.java
CODE
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
// This class can be used to initialize the
database connection
public class DatabaseConnection {
protected
static Connection initializeDatabase()
throws SQLException, ClassNotFoundException
{
//
Initialize all the information regarding
//
Database Connection
Class.forName("org.postgresql.Driver");
Connection con =DriverManager.getConnection("jdbc:postgresql://localhost:5432/dummydb","username",
"password of database");
return con;
}
}
STEP 5 InsertIntoDB.java
CODE
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.Date;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/InsertIntoDB")
public class InsertIntoDB extends HttpServlet {
private
static final long serialVersionUID = 1L;
protected
void doPost(HttpServletRequest request, HttpServletResponse response)
throws
ServletException, IOException {
try
{
Connection
con = DatabaseConnection.initializeDatabase();
System.out.println(request.getParameter("username"));
System.out.println(request.getParameter("emailaddress"));
System.out.println(request.getParameter("password"));
PreparedStatement
st = con.prepareStatement("insert into register
(username,emailaddress,password) values(?,?,?)");
st.setString(1,
request.getParameter("username"));
st.setString(2, request.getParameter("emailaddress"));
st.setString(3,
request.getParameter("password"));
st.executeUpdate();
// Close all the connections
st.close();
con.close();
request.getRequestDispatcher("/Login.jsp").forward(request,
response);
// Get a
writer pointer
// to
display the successful result
PrintWriter
out = response.getWriter();
out.println("<html><body><b>Successfully
Inserted" + "</b></body></html>");
} catch (Exception
e) {
e.printStackTrace();
}
}
}
STEP 6 RetrieveFromDB.java
CODE
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.Statement;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
/**
* Servlet
implementation class retWebData
*/
@WebServlet("/RetrieveFromDB")
public class RetrieveFromDB extends HttpServlet {
private
static final long serialVersionUID = 1L;
protected
void doPost(HttpServletRequest request, HttpServletResponse response)
throws
ServletException, IOException {
try
{
//Connection
con = DatabaseConnection.initializeDatabase();
Class.forName("org.postgresql.Driver");
Connection con =DriverManager.getConnection("jdbc:postgresql://localhost:5432/dummydb","postgres",
"postgres");
con.setAutoCommit(false);
PrintWriter
out = response.getWriter();
String
emailaddress = request.getParameter("emailaddress");
String
password = request.getParameter("password");
System.out.println(request.getParameter("emailaddress"));
System.out.println(request.getParameter("password"));
Statement
stmt= null;
stmt
= con.createStatement();
int
n=0;
ResultSet
rs = stmt.executeQuery( " select
emailaddress,password from register where emailaddress='"+emailaddress+"'
and password='"+password+"'"
);
while(rs.next()){
String
email = rs.getString("emailaddress");
String
pass = rs.getString("password");
System.out.println(email);
System.out.println(pass);
if((email.equals(emailaddress))&&(pass.equals(password))
)
{//out.print("Welcome,"
+d_email );
request.getRequestDispatcher("/Welcome.jsp").include(request,response);
//response.sendRedirect("createnoti.jsp");
HttpSession
session = request.getSession();
session.setAttribute("emailaddress",
emailaddress);
n=1;
break;
}
}
if
(n==0)
{out.print("Sorry!
user name or password incorrect.");
}
out.close();
rs.close();
stmt.close();
con.close();
}
catch(Exception e){System.err.println(e.getClass().getName()+";"+e.getMessage());
System.exit(0);
}
}
}
STEP 7 menulogin.java CODE
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.Statement;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet
implementation class retWebData
*/
@WebServlet("/menulogin")
public class menulogin extends HttpServlet {
private
static final long serialVersionUID = 1L;
protected
void doPost(HttpServletRequest request, HttpServletResponse response)
throws
ServletException, IOException {
try
{
Connection
con = DatabaseConnection.initializeDatabase();
con.close();
request.getRequestDispatcher("/Login.jsp").forward(request,
response);
}
catch (Exception e) {
e.printStackTrace();
}
}
}
STEP 8 menuregister.java
CODE
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.Statement;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet
implementation class retWebData
*/
@WebServlet("/menuregister")
public class menuregister extends HttpServlet {
private
static final long serialVersionUID = 1L;
protected
void doPost(HttpServletRequest request, HttpServletResponse response)
throws
ServletException, IOException {
try
{
Connection
con = DatabaseConnection.initializeDatabase();
con.close();
request.getRequestDispatcher("/Register.jsp").forward(request,
response);
}
catch (Exception e) {
e.printStackTrace();
}
}
}
OUTPUT :