How to make a professional hotel or restaurant website using HTML, CSS, JAVASCRIPT, PHP | HTML Projects | Website Development Projects | Engineering Projects SIGNUP PAGE FOR DAILY MEAL HOTEL
Here's the HTML Code to signup
How to make a professional hotel or restaurant website using HTML, CSS, JAVASCRIPT, PHP | HTML Projects | Website Development Projects | Engineering Projects SIGNUP PAGE FOR DAILY MEAL HOTEL
Save it as signup.html and signup.css in the company folder.
<!DOCTYPE html>
<html>
<head>
<!-------------FAVICON------------------------------>
<link rel="apple-touch-icon" sizes="180x180" href="C:\Users\dell\Documents\rest\css\apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="C:\Users\dell\Documents\rest\css\favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="C:\Users\dell\Documents\rest\css\favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">
<title>Signup in Daily Meal</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Lato">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
body {font-family: Arial, Helvetica, sans-serif;}
* {box-sizing: border-box;}
/* Full-width input fields */
input[type=text], input[type=password] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1;
}
/* Add a background color when the inputs get focus */
input[type=text]:focus, input[type=password]:focus {
background-color: #ddd;
outline: none;
}
/* Set a style for all buttons */
button {
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
opacity: 0.9;
}
button:hover {
opacity:1;
}
/* Extra styles for the cancel button */
.cancelbtn {
padding: 14px 20px;
background-color: #f44336;
}
/* Float cancel and signup buttons and add an equal width */
.cancelbtn, .signupbtn {
float: left;
width: 50%;
}
/* Add padding to container elements */
.container {
padding: 16px;
}
/* The Modal (background) */
.modal {
display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 1; /* Sit on top */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: #474e5d;
padding-top: 50px;
}
/* Modal Content/Box */
.modal-content {
background-color: #fefefe;
margin: 5% auto 15% auto; /* 5% from the top, 15% from the bottom and centered */
border: 1px solid #888;
width: 80%; /* Could be more or less, depending on screen size */
}
/* Style the horizontal ruler */
hr {
border: 1px solid #f1f1f1;
margin-bottom: 25px;
}
/* The Close Button (x) */
.close {
position: absolute;
right: 35px;
top: 15px;
font-size: 40px;
font-weight: bold;
color: #f1f1f1;
}
.close:hover,
.close:focus {
color: #f44336;
cursor: pointer;
}
/* Clear floats */
.clearfix::after {
content: "";
clear: both;
display: table;
}
/* Change styles for cancel button and signup button on extra small screens */
@media screen and (max-width: 300px) {
.cancelbtn, .signupbtn {
width: 100%;
}
}
</style>
</head>
<body>
<!-------------------------------------- Navbar--------------------------------------->
<div class="w3-top">
<div class="w3-bar w3-black w3-card">
<a class="w3-bar-item w3-button w3-padding-large w3-hide-medium w3-hide-large w3-right" href="javascript:void(0)" onclick="myFunction()" title="Toggle Navigation Menu"><i class="fa fa-bars"></i></a>
<!----------------------------logo------------------------------------------>
<a href="#" class="w3-bar-item w3-button w3-padding-large">
<img src="C:\Users\dell\Documents\rest\images\logo.png" alt="Daily Meal logo" width=80 height=80> </img></a>
<a href="C:\Users\dell\Documents\rest\css\rest2.html" class="w3-bar-item w3-button w3-padding-large">HOME</a>
<a href="C:\Users\dell\Documents\rest\css\menus.html" class="w3-bar-item w3-button w3-padding-large w3-hide-small">MENUS</a>
<a href="C:\Users\dell\Documents\rest\css\contact.html" class="w3-bar-item w3-button w3-padding-large w3-hide-small">CONTACT</a>
<a href="file:///C:/Users/dell/Documents/rest/css/login.html#" class="w3-bar-item w3-button w3-padding-large w3-hide-small">LOGIN</a>
<a href="file:///C:/Users/dell/Documents/rest/css/signup.html" class="w3-bar-item w3-button w3-padding-large w3-hide-small">SIGNUP</a>
<div class="w3-dropdown-hover w3-hide-small">
<button class="w3-padding-large w3-button" title="More">MORE <i class="fa fa-caret-down"></i></button>
<div class="w3-dropdown-content w3-bar-block w3-card-4">
<a href="C:\Users\dell\Documents\rest\css\terms.html" class="w3-bar-item w3-button"> TERMS AND CONDITIONS</a>
<a href="C:\Users\dell\Documents\rest\css\aboutchefs.html" class="w3-bar-item w3-button">ABOUT CHEFS</a>
<a href="C:\Users\dell\Documents\rest\css\aboutceos.html" class="w3-bar-item w3-button">ABOUT CEO</a>
</div> </div>
<a href="javascript:void(0)" class="w3-padding-large w3-hover-red w3-hide-small w3-right"><i class="fa fa-search"></i></a>
</div>
</div>
<!--------------- ---------------------Navbar on small screens (remove the onclick attribute if you want the navbar to always show on top of the content when clicking on the links) ----------------------->
<div id="navDemo" class="w3-bar-block w3-black w3-hide w3-hide-large w3-hide-medium w3-top" style="margin-top:46px">
<a href="C:\Users\dell\Documents\rest\css\menus.html" class="w3-bar-item w3-button w3-padding-large" onclick="myFunction()">MENUS</a>
<a href="C:\Users\dell\Documents\rest\css\contact.html" class="w3-bar-item w3-button w3-padding-large" onclick="myFunction()">CONTACT</a>
</div>
<!-------------------------------------SIGNUP BUTTON ---------------------------------------->
<br><br><br><br><br><br>
<h2>You are about to be a Daily Meal Customer. </h2>
<h3> Once you signup, You become our valued customers and become prime members of Daily Meal Hotel.
The advanatge of being a Daily Meal Prime Member is that you would get special discounts and coupons not only during the festivals but also on a regular basis.
<br><br>
So, What are you waiting for ?<br>
<h4> Click on the button below to signup </h4>
<button onclick="document.getElementById('id01').style.display='block'" style="width:auto;">Sign Up</button>
<div id="id01" class="modal">
<span onclick="document.getElementById('id01').style.display='none'" class="close" title="Close Modal">×</span>
<form class="modal-content" action="C:\Users\dell\Documents\rest\css\signup_page.php" method="post">
<div class="container">
<h1>Sign Up</h1>
<p>Please fill in this form to create an account.</p>
<hr>
<label for="email"><b>Email</b></label>
<input type="text" placeholder="Enter Email" name="email" required>
<label for="phone"><b>Phone Number</b></label>
<input type="phone" placeholder="Enter Phone Number" name="phone" required>
<br>
<label for="psw"><b>Password</b></label>
<input type="password" placeholder="Enter Password" name="psw" required>
<label for="psw-repeat"><b>Repeat Password</b></label>
<input type="password" placeholder="Repeat Password" name="psw-repeat" required>
<label>
<input type="checkbox" checked="checked" name="remember" style="margin-bottom:15px"> Remember me
</label>
<p>By creating an account you agree to our <a href="C:\Users\dell\Documents\rest\css\terms.html" style="color:dodgerblue">Terms & Conditions.</a>.</p>
<div class="clearfix">
<button type="button" onclick="document.getElementById('id01').style.display='none'" class="cancelbtn">Cancel</button>
<button type="submit" class="signupbtn">Sign Up</button>
</div>
</div>
</form>
</div>
<script>
// Get the modal
var modal = document.getElementById('id01');
// When the user clicks anywhere outside of the modal, close it
window.onclick = function(event) {
if (event.target == modal) {
modal.style.display = "none";
}
}
</script>
<!------------------------------------------------ Footer ---------------------------------------------->
<footer class="w3-container w3-padding-64 w3-center w3-opacity w3-light-grey w3-xlarge">
<a href="https://www.facebook.com/Harsha-Navalkar-451869015169946/"> <i class="fa fa-facebook-official w3-hover-opacity"></i> </a>
<a href="https://www.instagram.com/harsha_navalkar/"><i class="fa fa-instagram w3-hover-opacity"> </i></a>
<a href="https://twitter.com/harsha_navalkar"><i class="fa fa-twitter w3-hover-opacity"></i>
<a href="https://www.linkedin.com/in/harsha-navalkar-00085515b/"> <i class="fa fa-linkedin w3-hover-opacity"></i>
<p class="w3-medium">Powered by <a href="http://harshanavalkar.blogspot.com/p/copyright.html" target="_blank">© 2018 Daily Meal</a></p>
</footer>
</body>
</html>
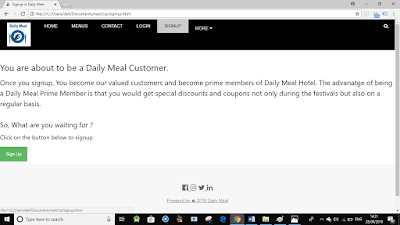
OUTPUT WILL BE
 |
| Signup page of Daily Meal Hotel |
 |
| Signup page of Daily Meal Hotel |
Daily Meal Hotel Website Development Project
HTML Code of Terms and Conditions Page of Daily Meal Hotel.
HTML Code of Signup Page of Daily Meal Hotel.
HTML Code of Login Page of Daily Meal Hotel.
HTML Code of Menus Page for Daily Meal Hotel
HTML Code of About CEO Page for Daily Meal Hotel
HTML Code of About Chefs Page for Daily Meal Hotel
HTML Code of Help Page for Daily Meal Hotel
HTML Code of Signup Page of Daily Meal Hotel.
HTML Code of Login Page of Daily Meal Hotel.
HTML Code of Menus Page for Daily Meal Hotel
HTML Code of About CEO Page for Daily Meal Hotel
HTML Code of About Chefs Page for Daily Meal Hotel
HTML Code of Help Page for Daily Meal Hotel